Klammerungen in Listen
Klammerungen von Textstücken treten häufig innerhalb von Listen oder Listenähnlichen
Strukturen auf. Sie werden innerhalb der übergeordneten Liste durch ein eigenes
<item>-Element umschlossen, innerhalb dessen die zusammengefassten
Textstücke wiederum als <item>s in einer Liste stehen. Das Ziel der
Klammerung steht als reiner Text innerhalb des übergeordneten
<item>-Elements.
<list>
<item>
<list rendition="#rightBraced">
<item>Element 1 der geklammerten Liste</item><lb/>
<item>Element 2 der geklammerten Liste</item><lb/>
<item>Element n der geklammerten Liste</item>
</list>
gemeinsamer Textbaustein hinten</item><lb/>
</list><lb/>
<list>
<item>gemeinsamer Textbaustein vorn
<list rendition="#leftBraced">
<item>Element 1 der geklammerten Liste</item><lb/>
<item>Element 2 der geklammerten Liste</item><lb/>
<item>Element n der geklammerten Liste</item><lb/>
</list>
</item>
</list><lb/>
Kodierung von Klammerungen in Listen (1)

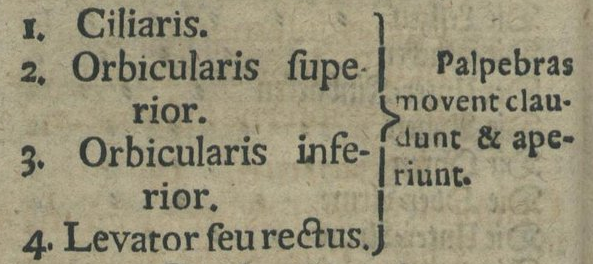
<list>
<item>
<list rendition="#rightBraced">
<item>1. <hi rendition="#aq">Ciliaris.</hi></item><lb/>
<item>2. <hi rendition="#aq">Orbicularis ſupe-<lb/>rior.</hi></item><lb/>
<item>3. <hi rendition="#aq">Orbicularis infe-<lb/>rior.</hi></item><lb/>
<item>4. <hi rendition="#aq">Levator ſeu rectus.</hi></item><lb/>
</list>
<hi rendition="#aq">Palpebras<lb/>movent clau-<lb/>dunt & ape-<lb/>riunt.</hi>
</item>
</list>
Quelle: Bürger, Peter: Candidatus Chirurgiae. Königsberg, 1692. [Faksimile 40]
Kodierung von Klammerungen in Listen (2)

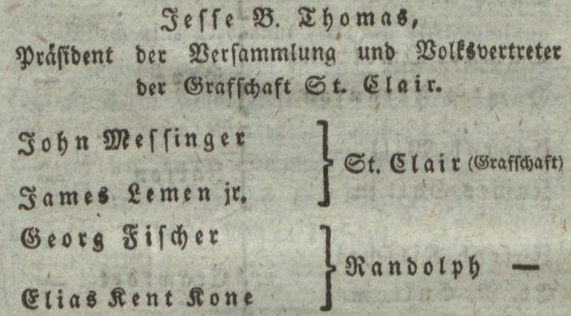
<list>
<item>
<list rendition="#rightBraced">
<item><hi rendition="#g">John Meſſinger</hi></item><lb/>
<item><hi rendition="#g">James Lemen</hi> jr.</item>
</list>
<hi rendition="#g">St. Clair</hi> (Grafſchaft)
</item><lb/>
<item>
<list rendition="#rightBraced">
<item><hi rendition="#g">Georg Fiſcher</hi></item><lb/>
<item><hi rendition="#g">Elias Kent Kone</hi></item>
</list>
<hi rendition="#g">Randolph</hi> -
</item>
</list><lb/>
